Unimi
Team
Lexi Berryhill, Emily Flores, Zara Iqbal, Kristy Leung, Kathy Lou, Leticia Mezzetti, Shandeigh Palabrica, Marissa Thai, Analisa Viloria | Partnered with Cal Poly Ethnic Studies Department
Timeline
9 weeks | Spring 2022
Tools
Figma, FigJam, Coda, Pen + Paper
Role
User Research, UX Design, Design System
Overview
How can we make college more accessible and understandable for low-income high school and middle school students?
My team at Iter8, with a sponsorship from the Cal Poly Ethnic Studies Department, was tasked to create an app prototype to tackle this issue. From ideation of each feature to final buttons and screens, we focused on how to get our users interested, excited, and educated about the college process.
Understanding our Audience
Before any designing, we met with potential users age 10-18 to get a feel for how our audience thinks. We orchestrated 23 user interviews, ranging from 15 to 30 minutes each, to see what students knew, wanted to know, and didn’t know about the college process. From our findings, we made an affinity diagram to reveal in what ways college is unaccessible and incomprehensible. From the problems we derived from the interviews, we created how might we statements. These statements helped us target the ways in which we can make college most understandable and accessible. After a round of sticky decisions with our how might we statements, we chose the most meaningful five to guide us in our design process.
Iteration
We sketched, wire-framed, researched, concept tested, and designed until we felt like we had developed a solution. Here is a look into our process.
Sketching
To start our design process we individually created solution sketches inspired by out how might we statements and our user research. We then voted on each of our sketches to narrow down feature ideas that we wanted to further explore.
Low-Fidelity Prototype
To further visualize our concepts we wire-framed our ideas to research further down the line.
Color and Typography
We aimed to have a youthful, fun, bright, and friendly look and feel. Ultimately we chose to use a mix of Poppins and Nunito typefaces. These best conveyed our approachable and fun personality for the app. We went with saturated colors that we toned up and down to meet contrast standards and WCAG AAA compliance in our high fidelity designs. These design choices kept us in line with our goals to create a product for kids that feels accessible and easy to understand and use.
Design System
Before converting our low fidelity wireframes into high fidelity mockups, we needed a design system. I took ownership of creating and organizing a design system to meet our needs in order to accelerate the design process as well as to simplify the developer handoff in the future. As this was a timely project, the design system was created in just a few weeks and was designed to meet our prototyping needs for our limited scope.
Creating a design system helped our team keep our work consistent and uniform.
User Testing
After creating our mid and high fidelity prototypes, we conducted a second and third round of user research. We divided 30+ users up between the eight of us to get feedback on our prototypes. We carried out our interviews in pairs on zoom and had the users share their screen as they attempted to navigate through the prototype. We silently took notes as they clicked through and afterwards asked them additional questions to get as much information as possible.
This was my first time conducting user tests at such a large scale and I learned how valuable it is to sit back and let the users explore, struggle, and talk about what is challenging, confusing, helpful and exciting to them. This insight was incredibly valuable for us to see where we were meeting needs and where we needed to iterate further to create a better user experience.
Findings
From our user testing, we implemented three main changes: creating a storyline, changing our colors to meet accessibility standards, and including tutorials for first time users.
We felt like out users were not engaged right off the bat during our interviews so we chose to add a more developed narrative to our introductory screens. Our storyline became the focus of the first dozen screens that users see when launching the app. This kept users more involved and helped them follow a narrative about the importance of higher education.
We altered our color choices across the app when we realized our text was hard to read on some buttons and screens. We made sure to meet contrast standards to make sure our app was as accessible as possible.
Lastly, we found our users struggled to understand new features of the app for the first time. To combat this, we included introductory tutorial screens to help users navigate unfamiliar features.
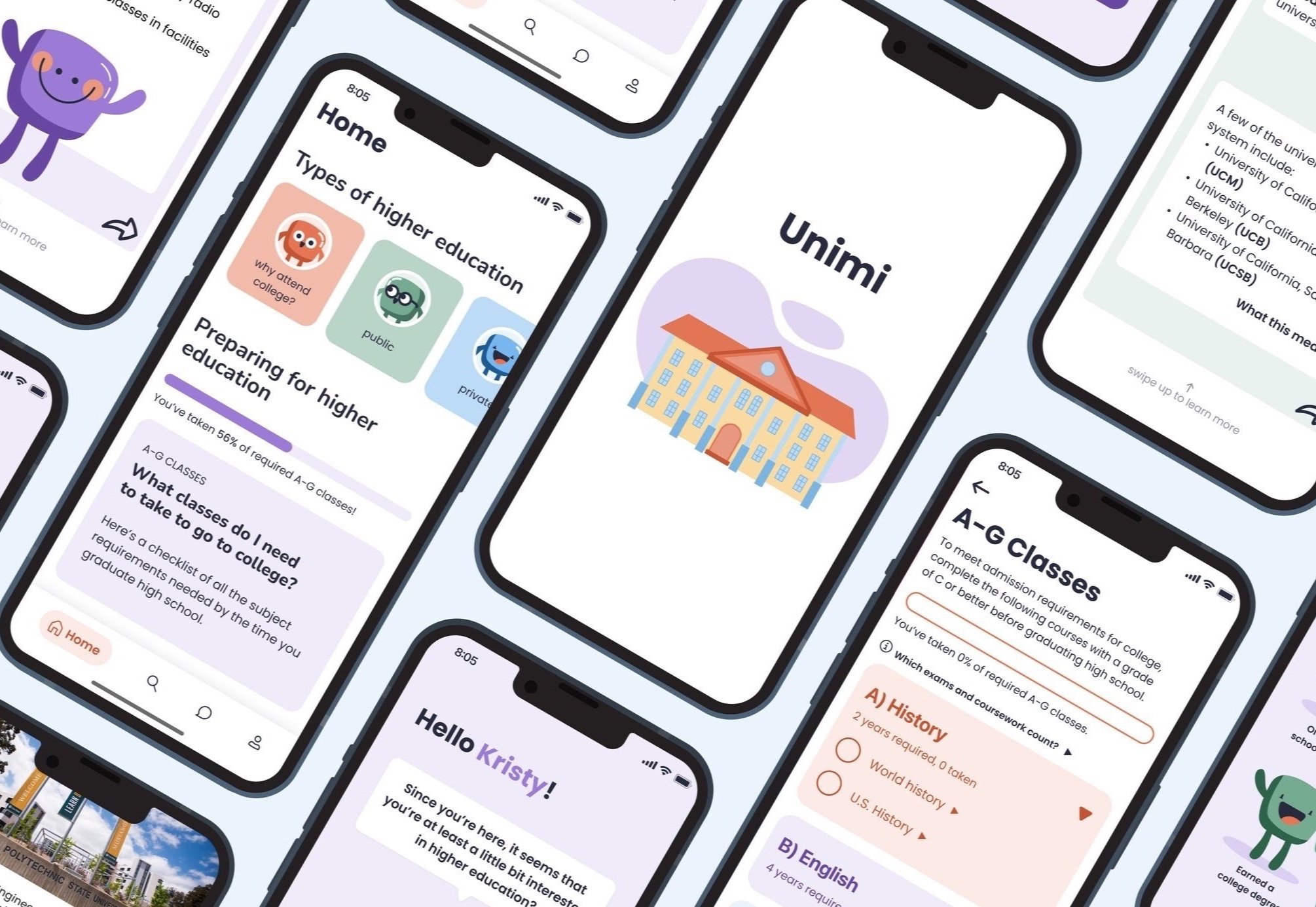
High Fidelity Designs
Finally, we converted wireframes into high-fidelity designs. I was responsible for the A-G class and survey flows. In addition I helped other designers create components for their flows in order to streamline their design process and help our team meet our end of quarter goal.
What’s Next?
Stay tuned for more of Unimi! My team and I will be resuming designing and developing this app in the coming months when school kicks up again. While we (and Cal Poly’s ethnic studies department) loved the prototype we created, we want to go deeper into this project and develop and updated version that is targeted to some newer goals we have.
After development started, our user stories revealed a lot of gaps in our product. Our app didn’t cater to target audience (low-income students) in the ways we had hoped. We felt as though our approach was not developed enough in key areas and features like mentorship required more work that our team could feasibly produce. Our dev team is working to code the design system so when we redesign our prototype with the existing design system the development process will be much faster. We didn’t want to waste time and resources developing features that aren’t plausible so we will be regrouping in the fall to make a product that better serves low-income students. We have started preliminary research for our updated approach and will continue to work on this project in the coming months.
Come back soon to see our refined product!